Project Overview and Challenge
I undertook the redesign of the mobile app for Davanni's Pizza & Hot Hoagies, a Minnesota-based family restaurant chain. The existing hybrid app had poor ratings and numerous usability complaints from users on various app stores.
My objective was to create native iOS and Android apps that would improve the online ordering experience. This involved:
Transforming a problematic hybrid app into intuitive native experiences
Adhering to both iOS and Android design guidelines
Maintaining brand consistency
Delivering a solution within the constraints of an academic project
Research and Analysis
I focused on three key areas of research:
Design Analysis: I closely examined well reviewed food ordering apps to understand their design decisions and information architecture. This helped inform what elements and information I would need to include in my redesign.
Platform Guidelines: I examined the design patterns for both iOS and Android to understand the platform-specifics and best practices.
User Feedback: I analyzed existing Davanni's app reviews to identify primary pain points and areas for improvement.
This research provided a good starting point to understanding user needs, industry standards, and platform requirements, forming a solid foundation for my redesign strategy.
Key Design Decisions
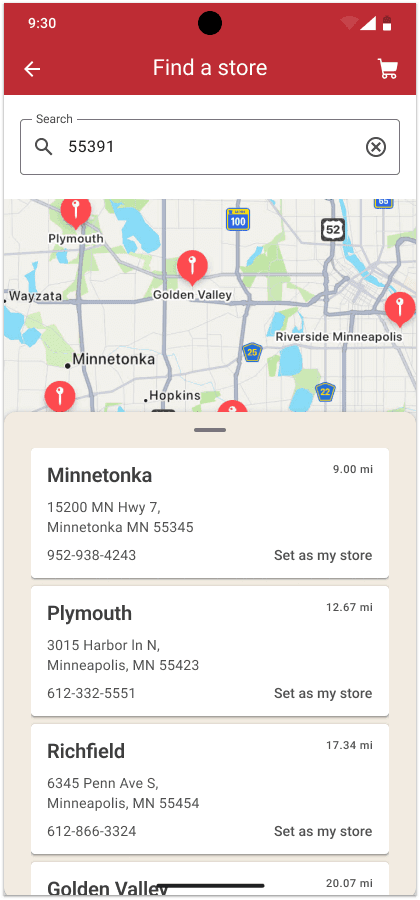
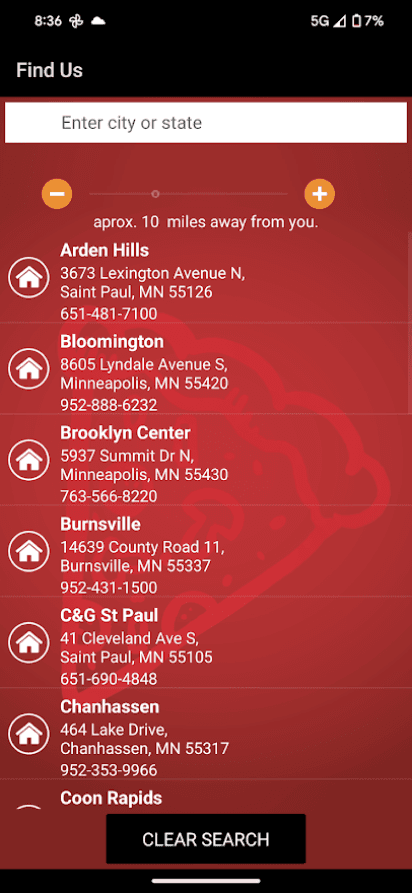
Store Locator Redesign
Old design

New design
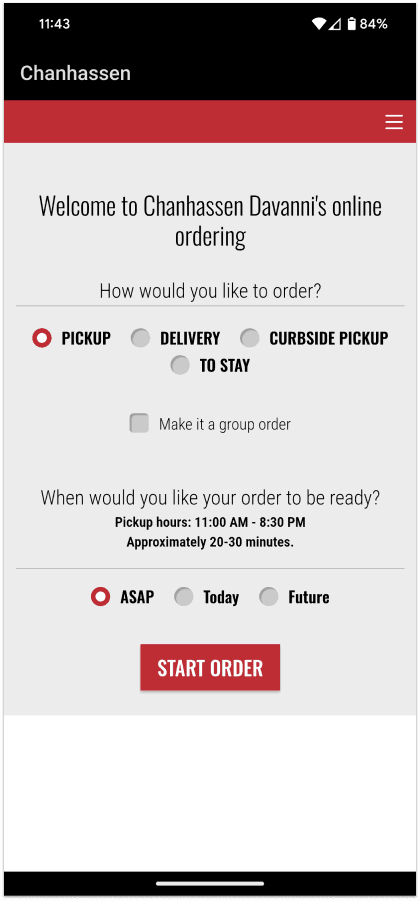
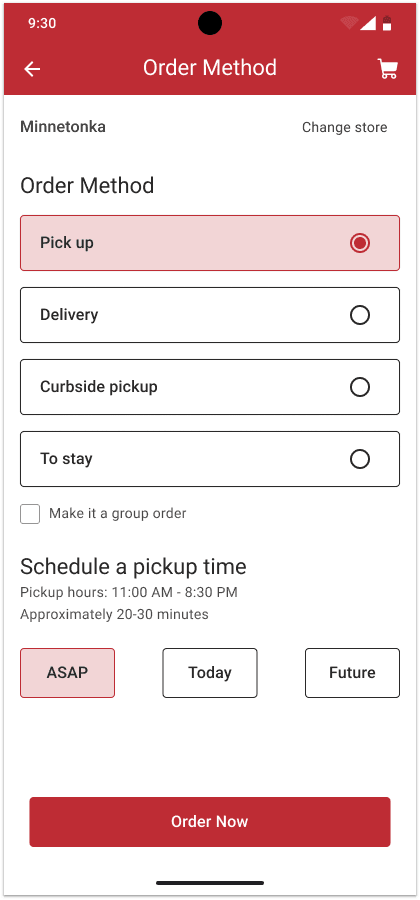
Order Method Page Enhancement
The original page lacked clarity and ease of use. My solution involved increasing the size of interactive elements and improving page hierarchy. Larger, more prominent buttons should improve accessibility and reduce user error, creating a more intuitive ordering process.
Old design

New design

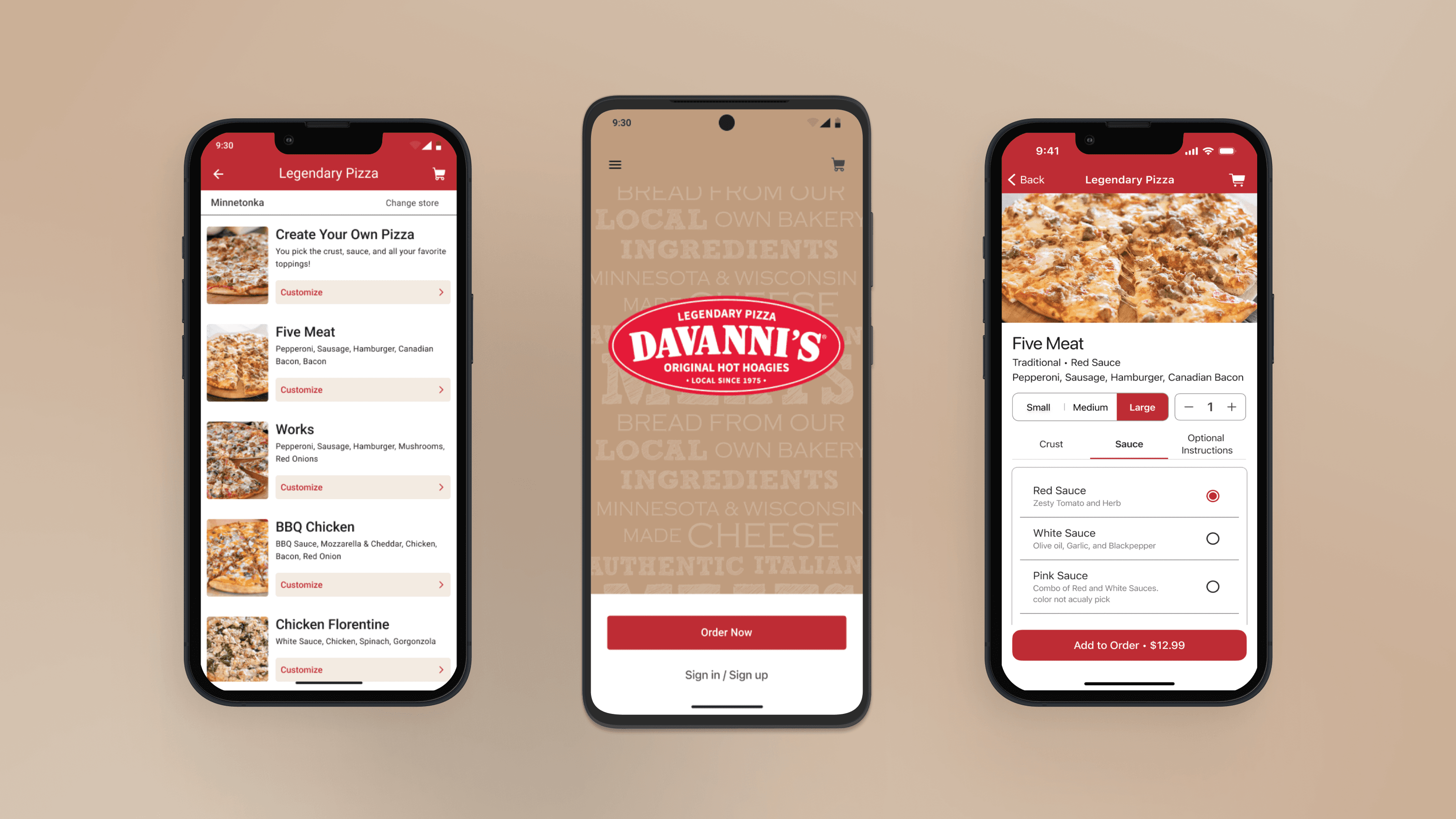
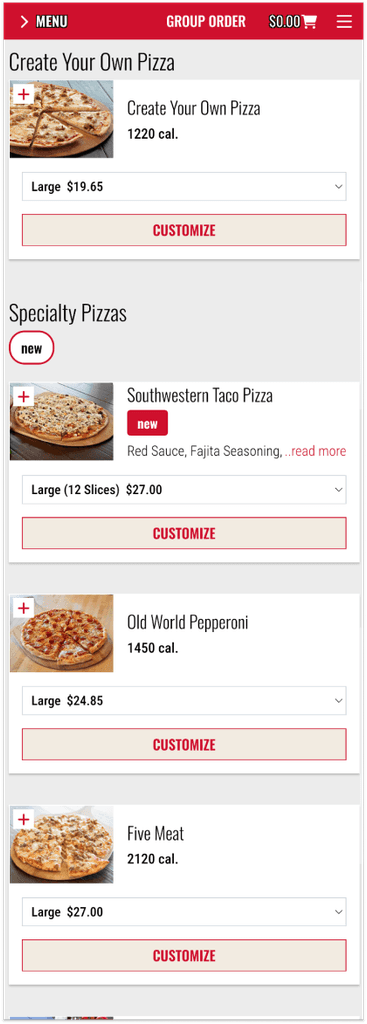
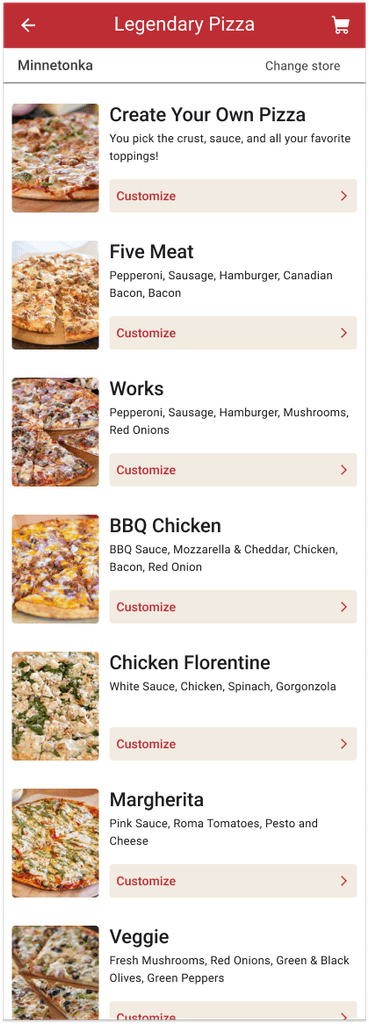
Menu Navigation Improvement
Old design

New design

Visual Design Elements
To maintain brand consistency, I retained Davanni's established color palette. This ensured a balance between familiarity and improvement in the redesign. By keeping the recognizable brand colors, I hope to build upon the existing visual identity while introducing enhancements to the overall user experience.
Future Directions
For real-world implementation, key next steps would include:
Usability testing with users
Design iteration based on user feedback
By leveraging platform-specific best practices and focusing on user needs, this redesign could help Davanni's enhance their digital offerings and improve customer satisfaction.